更新时间:2017-06-15 来源:黑马程序员web前端培训学院 浏览量:
4、html 游戏进入循环

分析:既然图形和动画的先决条件已经得到满足,那么现在是时候让 Snail Bait 动起来了。首先,我在游戏的 HTML 中让 requestNextAnimationFrame() 包含 JavaScript。startGame() 函数由背景图像的 onload 事件处理器调用,该函数通过调用 requestNextAnimationFrame() polyfill 启动游戏。在绘制游戏的第一个动画帧时,浏览器会调用 animate() 函数。
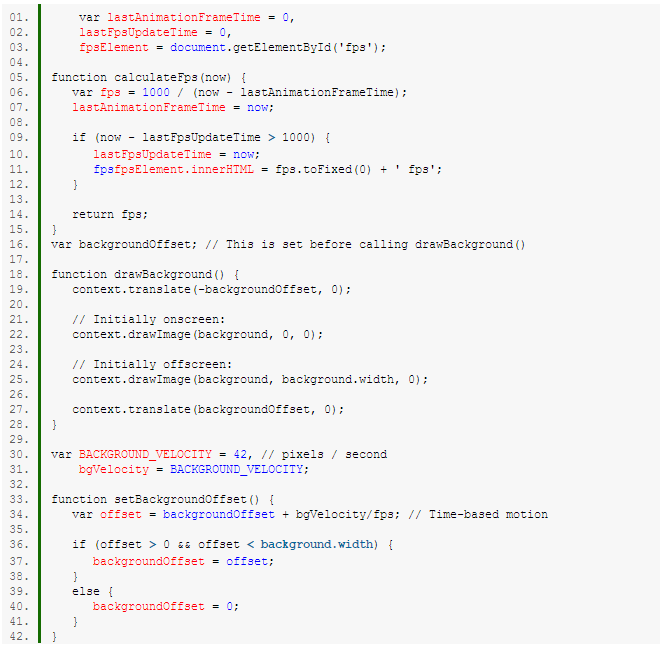
5、计算 fps 并更新 fps 元素及滚动背景并设置背景位移

分析:帧速率只是自上一个动画帧开始计算的时间量,所以您也可以认为它是 frame per second(帧每秒)而不是 frames per second(每秒的帧数),这使得它不太像是一个速率。您可以采用更严格的方法,在几个帧中保持平均帧速率,但我还没有发现这样做的必要性,事实上,自最后一个动画帧起所用的时间就正是我在 基于时间的运动 中所需要的。
执行任务的速率不同于动画速率。如果我在每一个动画帧都更新帧/秒值,则无法读取速率,因为它总是在不断变化;我将该设置改为每秒更新一次。设置好了游戏循环和帧速率之后,我现在就准备开始滚动背景了。setBackground() 函数在水平方向平移画布上下文 -backgroundOffset 像素。如果 backgroundOffset 是正数,那么背景会向右侧滚动;如果它是负数,那么背景会向左侧滚动。
在平移背景之后,drawBackground() 绘制了两次背景,然后将上下文平移回它在调用 drawBackground() 之前的位置。
一个看似琐碎的计算仍然保留:计算 backgroundOffset,这决定了为每个动画帧将画布的坐标系统平移多远。虽然该计算本身确实是琐碎的,但它具有重要的意义,所以我接下来将会讨论它。
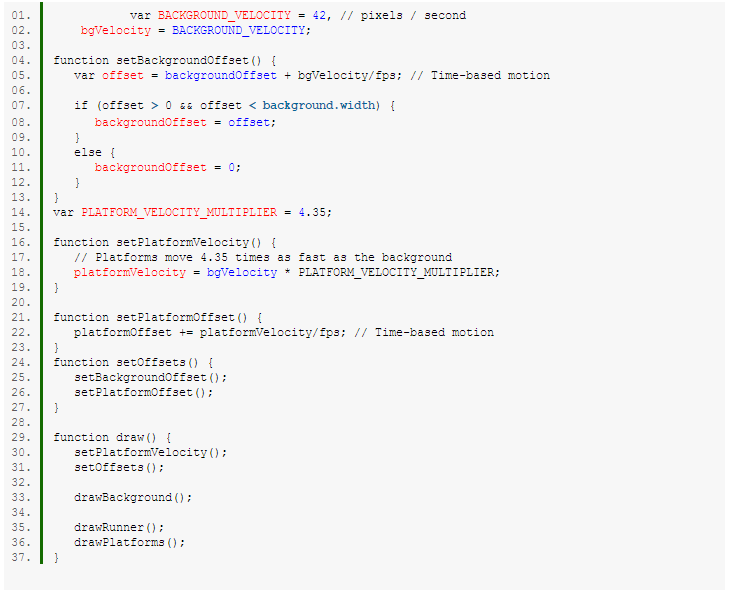
6、设置背景位移、设置背景位移及draw() 函数

分析:draw() 函数设置了平台速度,并为背景和平台设置了位移。然后,它绘制背景、跑步者和平台。Snail Bait 的游戏循环。该循环包括一个 animate() 函数,在需要绘制游戏的下一个动画帧时,浏览器会调用该函数。然后,该 animate() 函数调用一个 draw() 函数来绘制下一个动画帧。
David Geary简介 :他是 JSTL 1.0 和 JSF 1.0/2.0 专家组的成员,他还是 GWT Solutions 一书的作者。David 经常在各大会议和用户组发表演讲。是作家、演讲家以及顾问,也是 Clarity Training, Inc. 的总裁,他指导开发人员使用 JSF 和 Google Web Toolkit (GWT) 实现 Web 应用程序。与人合作编写了 Sun 的 Web Developer 认证考试的内容,并且为多个开源项目作出贡献,包括 Apache Struts 和 Apache Shale。David 的 Graphic Java Swing 一直是关于 Java 的畅销书籍,而 Core JSF(与 Cay Horstman 合著)是关于 JSF 的畅销书。他从 2003 年开始就一直是 NFJS tour 的定期演讲人,并且在 Java University 教授课程,三次当选为 JavaOne 之星
本文版权归黑马程序员web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:黑马程序员web前端培训学院;
首发:http://web.itheima.com/