更新时间:2020-10-16 来源:黑马程序员 浏览量:
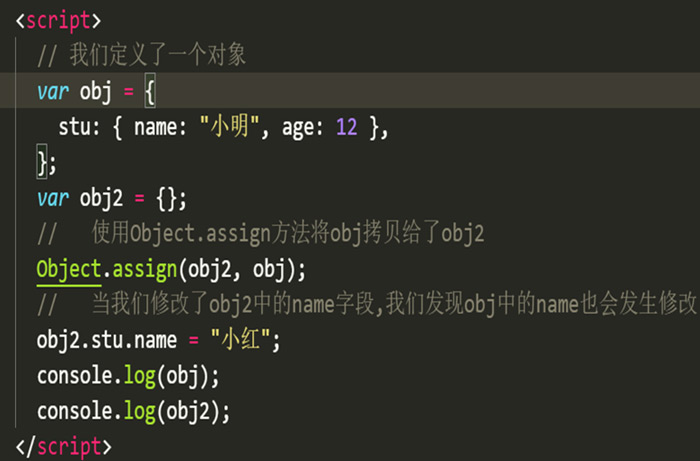
如果实现一个拷贝,相信大家都之前学习过一个叫Object.assign({}, obj)这样一个方法,我们都知道这是浅拷贝,当我们去将拷贝的对象修改某个复杂数据的属性的时候,被拷贝的对象的字段也会进行修改,我们开看一个案例。


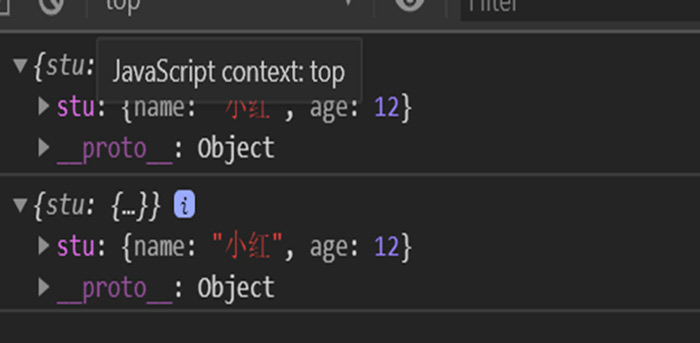
我们发现当我们修改了obj2中的stu的name字段,两个对象中的name字段都变成了小红,这就是我们所说的浅拷贝.
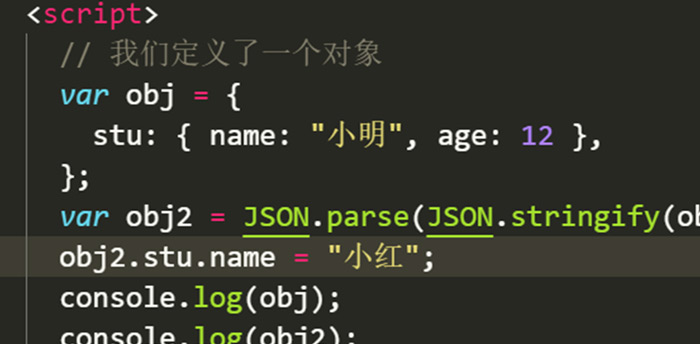
那我们如何实现一个深拷贝呢,有的会想到JSON.parse(JSON.stringify(obj));这个方法确实可以实现深拷贝,我们先来验证下结果。


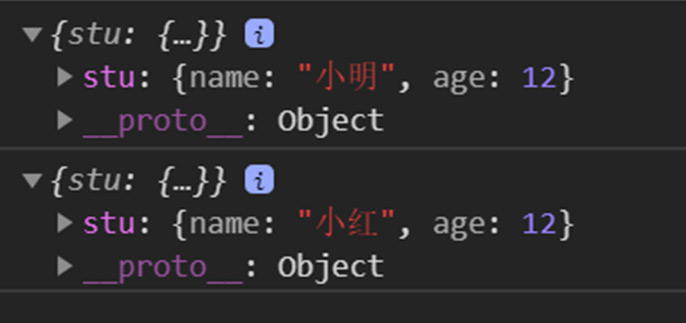
通过查看我们确实发现可以实现一个对象的深拷贝,但是这种方式也会有些弊端,如:
1.性能问题,stringify再解析其实需要耗费较多时间,特别是数据量大的时候。
2.一些类型无法拷贝,例如函数(不输出),正则(输出空对象),时间对象(输出时间字符串),Undefiend(不输出)等等问题
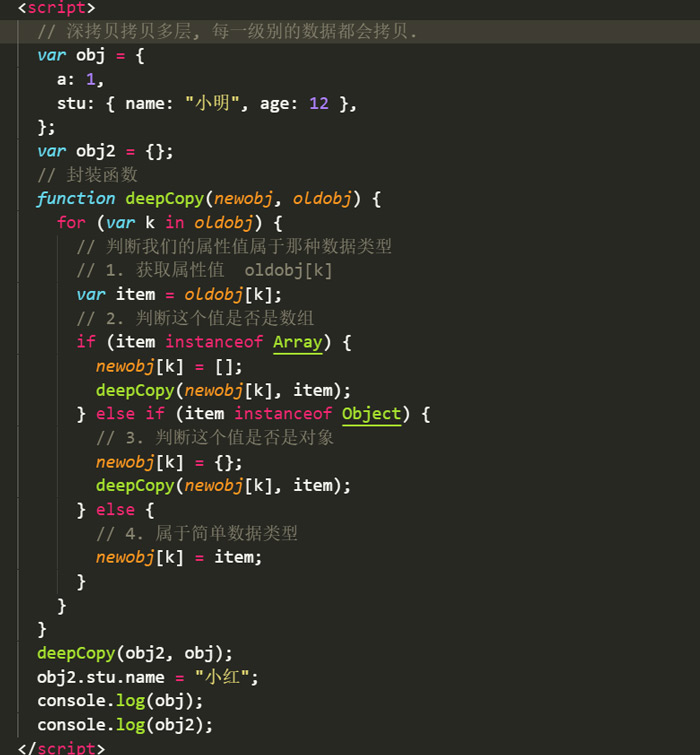
那我们如何使用js来实现一个深拷贝呢。


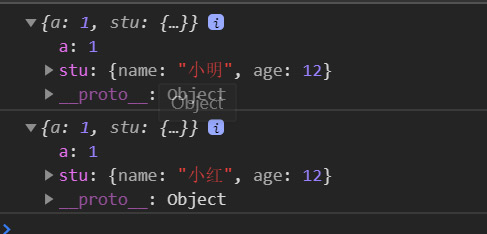
通过以上方式使用函数递归的方式,判断需要拷贝的数据中字段的数据类型,为新的空对象追加新的字段实现了深拷贝。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19