更新时间:2020-11-20 来源:黑马程序员 浏览量:
文档对象模型(Document Object Model,DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C定义了一系列的DOM接口,利用DOM可完成对HTML文档内所有元素的获取、访问、标签属性和样式的设置等操作。在实际开发中,诸如改变盒子的大小、标签栏的切换、购物车功能等带有交互效果的页面,都离不开DOM。
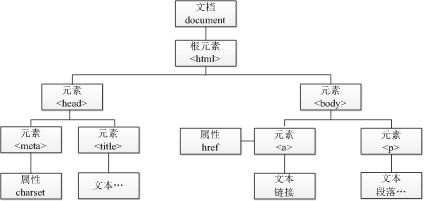
DOM中将HTML文档视为树结构,被称之为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。树形结构如图1所示。

图1 DOM树
图1展示了DOM树中各节点之间的关系后,接下来我们针对DOM中的专有名词进行解释,具体如下。
文档(document):一个页面就是一个文档。
元素(element):页面中的所有标签都是元素。
节点(node):网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等)。在DOM中会把所有的节点都看作是对象,这些对象拥有自己的属性和方法。
猜你喜欢: