更新时间:2022-07-21 来源:黑马程序员 浏览量:

若要理解为什么Vuex是一个状态管理模式,需要先理解Vue中的单向数据流机制。在Vue中,组件的状态变化是通过Vue单向数据流的设计理念实现的,示例代码如下:
Vue中的单向数据流主要包含以下3个部分。
·State:驱动应用的数据源。
·View:以声明方式将state映射到视图。
·Actions:响应在View上的用户输入导致的状态变化。
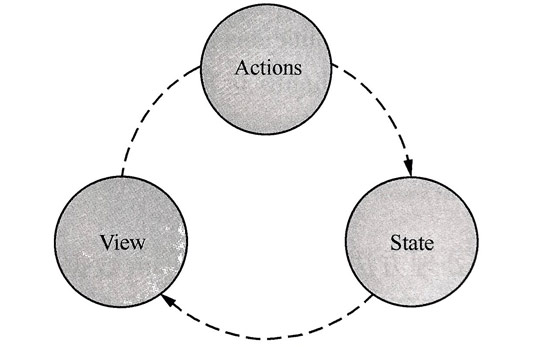
下面我们通过一个示意图来演示单向数据流的方向,如图6-4所示。

图6-4 单向数据流
Vue的单向数据流增强了组件之间的独立性,但是存在多个组件共享状态的时候,单向数据流状态就会被破坏。为了数据维护更加方便,需要将组件共享状态抽离出来,用全局单例模式来管理。在这种模式下,任何组件都能获取状态或者触发行为,这就是所谓的Vuex数据状态管理。Vuex是专门为Vue设计的状态管理库,以利用Vue的细粒度数据响应机制来进行高效的状态更新。