更新时间:2022-08-29 来源:黑马程序员 浏览量:

在JavaScript中,每个对象都有一个_proto_属性,这个属性指向了对象的原型对象。在前面的学习中我们知道,如果知道了一个对象的构造函数,可以用构造函数的prototype属性访问原型对象。但如果不知道对象的构造函数,则可以用_proto_属性直接访问原型对象。
示例代码如下:
function Person() () var p1 = new Person(); console.log(pl.__proto__===Person.prototype); //输出结果:true
从上述代码可以看出,实例对象的_proto__属性指向的原型对象和构造函数的prototype属性指向的原型对象是同一个对象。
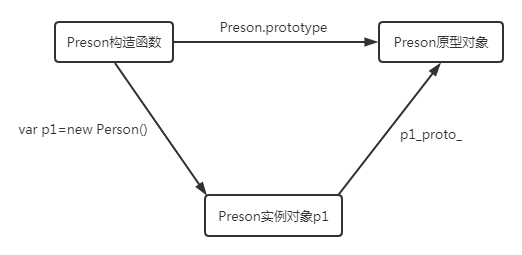
图1演示了实例对象和原型对象的关系。

实例对象和原型对象
需要注意的是,_proto_是一个非标准的属性,是浏览器为了方便用户查看对象的原型而提供的,在实际开发中不推荐使用这个属性。