更新时间:2022-11-08 来源:黑马程序员 浏览量:
Ajax的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。在网页中它可以帮我们轻松实现网页与服务器之间的连接。利用 XMLHttpRequest 对象和服务器进行数据交互。
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax
相关的函数,极大地降低了 Ajax 的使用难度。jQuery 中发起 Ajax 请求最常用的三个方法如下:
•$.get()
•$.post()
•$.ajax()
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。$.get()
函数的语法如下:
$.get(url, [data], [callback])
其中,三个参数各自代表的含义如下表:

使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
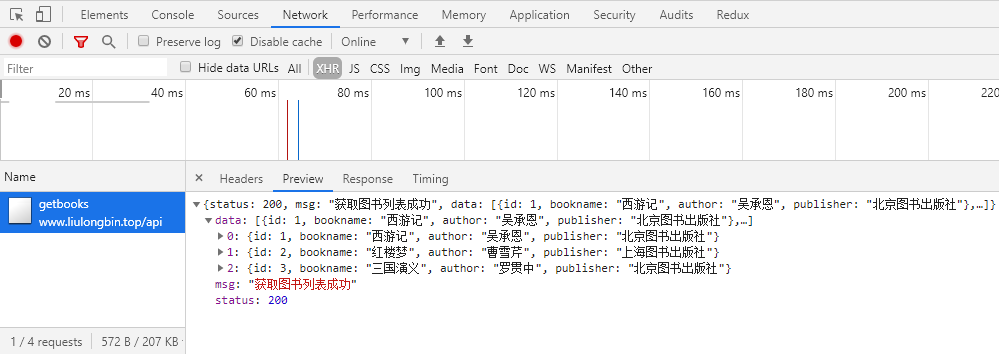
})发起请求后,查看页面的网页源代码,Network页的显示如下图:

使用 $.get() 函数发起带参数的请求时,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function(res) {
console.log(res)
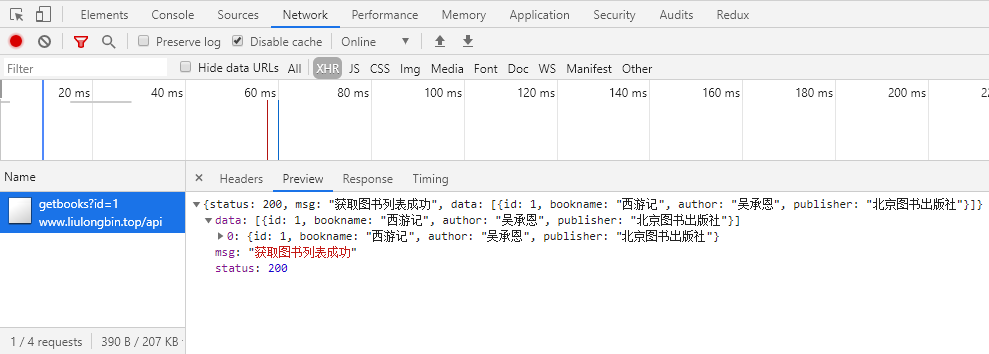
})发起请求后,查看页面的网页源代码,Network页的显示如下:
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。$.post() 函数的语法如下:
$.post(url, [data], [callback])
其中,三个参数各自代表的含义如下:

使用 $post() 向服务器提交数据的示例代码如下:
$.post(
'http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
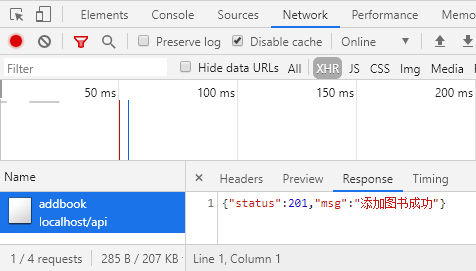
)同样可以看到,发起请求后网页源代码中,文件成功加载:

相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。$.ajax() 函数的基本语法如下:
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可:
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 'POST'。
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})