更新时间:2022-11-15 来源:黑马程序员 浏览量:
jQuery 提供了添加元素的方法,用来为目标元素添加某个元素。添加的方式有两种,分别是内部添加和外部添加,下面我们分别进行讲解。
内部添加的方式可以实现在元素内部添加元素,并且可以放到内部的最后面或者最前面内部添加主要通过 append()和
prepend()方法来实现,下面我们通过代码进行演示:
var li = $("<li>我是后来创建li</li>");
$("ul").append(li); //内部添加并且放到内部的最后面
$("ul").prepend(li); //内部添加并且放到内部的最前面上述代码中,通过$(“ul")获取到页面中的ul元素并调用append(li)将li元素添加到ul中append()是把元素添加到匹配元素内部的最后面,而prepend()是把元素添加到匹配元素内部的最前面。
外部添加就是把元素放到目标元素的后面或者前面,通过after()和before()方法来实现。下面我们通过代码进行演示。
Var div = $("<div>我是后来创建的div</div>");
$(",test").after(div); // div放入到目标元素的后面
$(n.test").before(div); // div放人到目标元素的前面上述代码中,在类名为“test”的元素后面和前面分别插入div元素。其中after()表示在目标元素的后面插人div元素,而before()表示在目标元素的前面插人div元素。
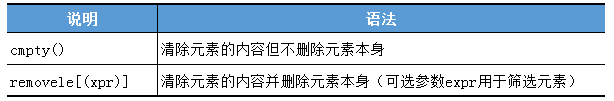
删除元素分为删除匹配的元素本身、删除匹配的元素里面的子节点两种情况,用到的方法如表 1所示。
为了读者更好地理解jQuery 中节点删除的操作,下面我们通过代码进行演示
$("ul") .remove (); //删除匹配的元素
$("ul").empty(); //删除匹配的元素里面的子节点上述代码中,empty0方法仅能删除匹配元素的文本内容,而元素节点依然存在remove()方法则可以同时删除匹配元素本身和文本内容。因此,在开发时要根据实际的需求选择合适的方法进行元素删除操作。
利用 html()方法可以修改元素的内容,如果在参数中传入一个空字符串,也可以实现删除元素子节点的效果,如"$("ul").html(")"。