更新时间:2023-09-27 来源:黑马程序员 浏览量:

前端开发中经常会使用事件来为元素添加交互效果,如常见的PC端鼠标事件、键盘事件和其他类型的事件。但有些事件是针对移动端的,并且只在移动端产生,如触摸操作相关的事件。本节将为大家介绍移动端常用的touch事件。
touch事件
touch的中文翻译为“触摸、接触”。在iPhone 3GS发布的时候,其自带的移动Safari 浏览器提供了一些与触摸操作相关的新事件。随后,Android 上的浏览器也实现了相同的事件。
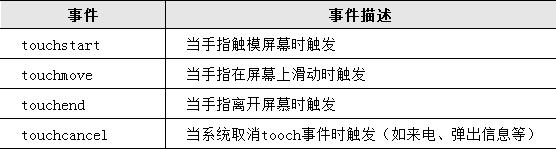
touch(触模)事件是一组事件的统称,这些事件会在用户手指触摸屏幕的时候、手指在屏幕上滑动的时候或者当手指从屏幕上离开的时候触发。下面介绍主流的移动端浏览器支持的4种基本的touch触摸事件,如表所示。

使用上列举这些触摸事件时,需要通过addEventListenerO方法向指定元素添加事件监听,示例代码如下:
<style>
.box {
width: 50px;
height: 50px;
background-color: red;
}
</style>
<div class="box"></div>
<script>
window.onload=function() (
//1.获取DOM元素
var box = document.querySelector('.box');
//2.为元素添加事件
//添加开始触摸事件:当手指触摸屏幕时触发
box.addEventListener('touchstart', function (e) {
console.log('touchstart');
});
//添加手指滑动事件:当手指在屏幕上滑动时触发
box.addEventListener('touchmove', function(e) {
console.log('touchmove');
});
//添加触摸结束事件:当手指离开屏幕时触发
box.addEventListener('touchend', function (e) {
console.log('touchend');
});
//添加触摸意外中断事件
box.addEventListener('touchcancel', function (e) {
console.log('touchcancel');
});
});
</script>上述代码中,addEventListener(方法中的第1个参数表示事件名称,第2个参数function用来指定事件触发时要执行的回调函数,回调函数的参数e对象表示TouchEvent对象,用于获取当前事件相关的信息。需要注意的是,touchstart事件和touchend事件只会触发一次,而touchmove事件是会持续触发的。
当手指触摸移动设备时,有时会出现多个手指同时触摸屏幕的情况,此时称为多点触摸。每一个touch事件的触发都会产生一个TouchEvent对象,该对象中包含了3个用于跟踪触摸的属性,这些属性用于返回不同的触摸点集合。TouchEvent对象的3个属性如表所示。

需要注意的是,touches和target Touches属性只存储接触屏幕的触点,而想要获取触点最后离开的状态就要使用changedTouches属性。
另外,如果用户使用两个手指触摸同一个元素,此时触摸点集合touches和targetTouches的值是相同的:如果使用一个手指触摸元素,另一个手指触摸元素之外的其他区域,这时触摸点集合touches和targetTouches的值是不同的,touches用于获取两个触摸点的信息列表,而 targetTouches 只能获取触摸元素上的信息列表。
下表中 touches、targetTouches、changedTouches触摸点集合中每个touch对象都包含一些用于获取触摸信息的常用属性,如位置、大小、形状、压力大小和目标元素属性等,touch对象的常用属性如表所示。

上表中screenX和screenY是触摸目标相对于屏幕左上角的坐标距离;clicntX和clientY是触摸目标相对于当前视口(移动端屏幕)的坐标距离;pageX和pageY是触摸目标相对于当前页面内容(包含滚动条)的坐标距离。