更新时间:2020-12-24 来源:黑马程序员 浏览量:

浮动布局虽然灵活,但是却无法对标签的位置进行精确地控制。在CSS中,通过定位属性(position)可以实现网页标签的精确定位。下面将对标签的定位属性以及常用的几种定位方式进行详细地讲解。
1. 认识定位属性
制作网页时,如果希望标签内容出现在某个特定的位置,就需要使用定位属性对标签进行精确定位。标签的定位属性主要包括定位模式和边偏移两部分,对它们的具体介绍如下。
(1) 定位模式
在CSS中,position属性用于定义标签的定位模式,使用position属性定位标签的基本语法格式如下。
选择器{position:属性值;}
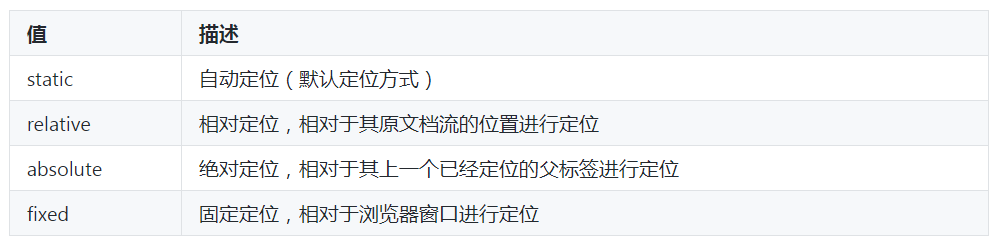
在上面的语法中,position属性的常用值有四个,分别表示不同的定位模式,具体如表1所示。
表1 position属性的常用值

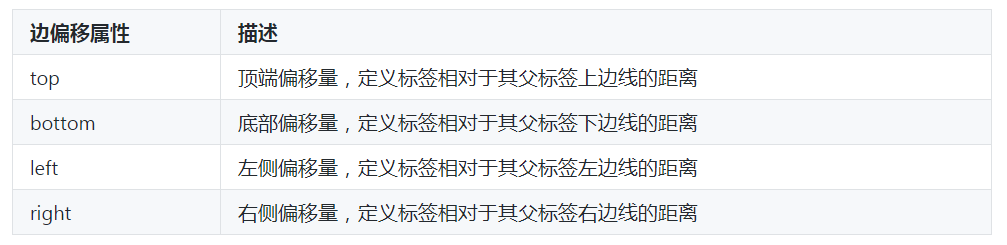
定位模式(position)仅仅用于定义标签以哪种方式定位,并不能确定标签的具体位置。在CSS中,通过边偏移属性top、bottom、left或right,可以精确定义定位标签的位置,边偏移属性取值为数值或百分比,对它们的具体解释如表2所示。
表2 边偏移设置方式
2. 定位类型
标签的定位类型主要包括静态定位、相对定位、绝对定位和固定定位,对它们的具体介绍如下。
(1)静态定位
静态定位是标签的默认定位方式,当position属性的取值为static时,可以将标签定位于静态位置。所谓静态位置就是各个标签在HTML文档流中默认的位置。
任何标签在默认状态下都会以静态定位来确定自己的位置,所以当没有定义position属性时,并不是说明该标签没有自己的位置,它会遵循默认值显示为静态位置。在静态定位状态下,我们无法通过边偏移属性(top、bottom、left或right)来改变标签的位置。
(2)相对定位
相对定位是将标签相对于它在标准文档流中的位置进行定位,当position属性的取值为relative时,可以将标签相对定位。对标签设置相对定位后,我们可以通过边偏移属性改变标签的位置,但是它在文档流中的位置仍然保留。
(3) 绝对定位
绝对定位是将标签依据最近的已经定位(绝对、固定或相对定位)的父标签进行定位,若所有父标签都没有定位,设置绝对定位的标签会依据body根标签(也可以看做浏览器窗口)进行定位。当position属性的取值为absolute时,可以将标签的定位模式设置为绝对定位。
然而在网页设计中,一般需要子标签相对于其父标签的位置保持不变,也就是让子标签依据其父标签的位置进行绝对定位,此时如果父标签不需要定位,该怎么办呢?
对于上述情况,可将直接将父标签设置为相对定位,但不对其设置偏移量,然后再对子标签应用绝对定位,并通过偏移属性对其进行精确定位。这样父标签既不会失去其空间,同时还能保证子标签依据父标签准确定位。
注意:
1、如果仅对标签设置绝对定位,不设置边偏移,则标签的位置不变,但该标签不再占用标准文档流中的空间,会与上移的后续标签重叠。
2、定义多个边偏移属性时,如果left和right参数值冲突,以left参数值为准;如果top和bottom参数值冲突,以top参数值为准。
(4) 固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页标签。当position属性的取值为fixed时,即可将标签的定位模式设置为固定定位。
当对标签设置固定定位后,该标签将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该标签都会始终显示在浏览器窗口的固定位置。
猜你喜欢
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19