更新时间:2023年03月06日 11时29分50秒 来源:黑马程序员
Web页面布局技术主要css2.0中主要出现了浮动布局与定位,以及css3中新的布局方式弹性布局。下面我们就介绍介绍浮动布局与弹性布局的区别。
对于web页面布局史中,浮动与定位统治了所有页面的布局。定位有不可替代的优点,主要的优点是可以实现多层级结构,且子元素的位置不局限于父元素的范围内。
浮动布局主要用于解决多个块元素共存于一行的问题。虽然浮动可以解决多个块元素共存一行的问题,但是也会有非常不好的影响。
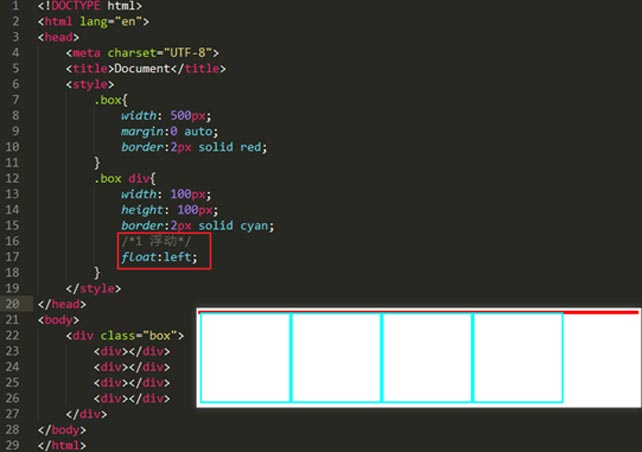
影响一,浮动元素会脱离文档流,使用浮动技术后,还要清除浮动的影响。

图1:元素浮动
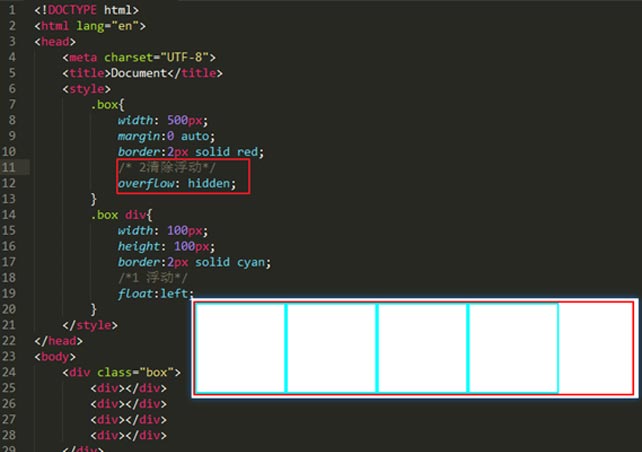
图2:清除浮动
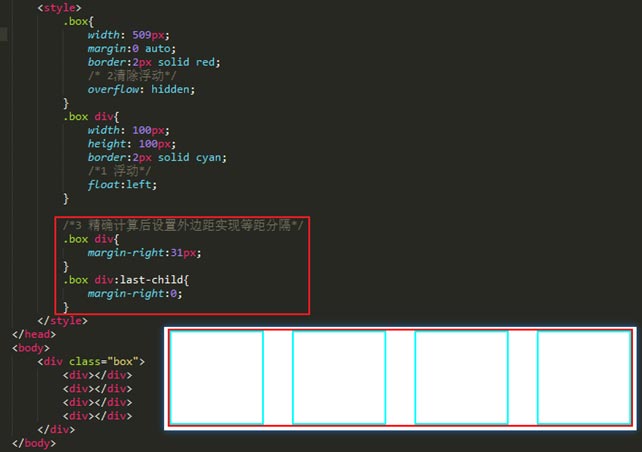
影响二,在多个块元素共存于一行后,在块元素的宽度无法达到父元素的宽度时,为了美观,会采用等距分隔或等距环绕设计。对于这样的设计,则需要人为的,精确的计算块元素的外边距。

图3:精确计算实现等距分隔
由于浮动技术有很多的缺点,所以将会受到很大的冲击,它的对手将是弹性布局。弹性布局主要作用是,设置父元素内的多个块元素的排列顺序以及分布方式。
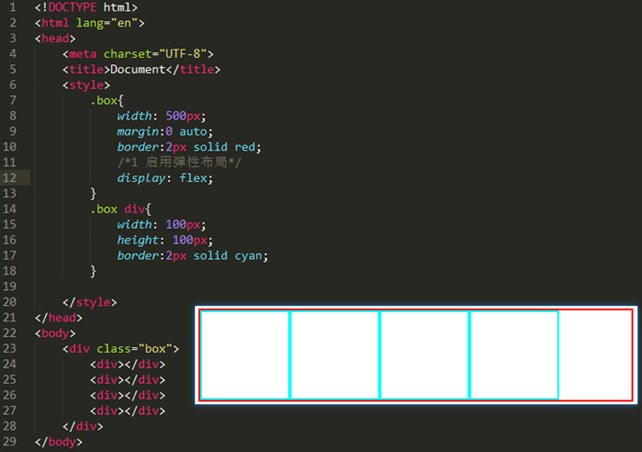
弹性布局与浮动相比,不但可以实现多个块元素共存于一行,而且对父元素没有不好的影响,同时实现子元素等距分隔,或等距环绕并不需要人为的计算。弹性布局会自动计算。

图4:弹性布局
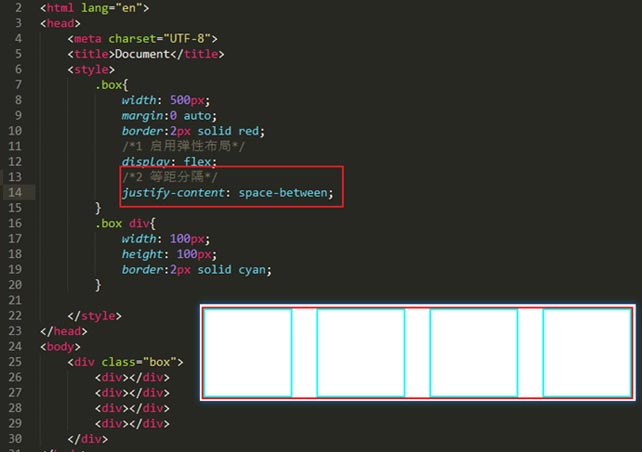
图5:实现等距离分隔
结束语:望此文成为一盏明灯,指引你们来时的路。
推荐了解热门学科
| java培训 | Python人工智能 | Web前端培训 | PHP培训 |
| 区块链培训 | 影视制作培训 | C++培训 | 产品经理培训 |
| UI设计培训 | 新媒体培训 | 产品经理培训 | Linux运维 |
| 大数据培训 | 智能机器人软件开发 |