更新时间:2023年03月06日 11时29分39秒 来源:黑马程序员
在PC端进行网页制作时,经常使用固定像素并且内容居中的网页布局,为了适应小屏幕的设备,在移动设备和跨平台(响应式)网页开发过程中,多数使用流式布局,下面我们就对流式布局进行详细介绍。
流式布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,也称百分比自适应的布局。 流式布局实现方法是将CSS固定像素宽度换算为百分比宽度。换算公式如下: 目标元素宽度/父盒子宽度=百分数宽度 下面通过一个案例来演示固定布局如何转换为百分比布局,如demo4-1.html 所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定布局转换为百分比布局</title>
<style type="text/css">
body>*{ width: 980px; height:auto; margin:0 auto;
margin-top:10px;
border:1px solid #000; padding:5px;}
header{ height:50px;}
section{ height: 300px;}
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left;}
aside{ width:250px;}
article{ width:700px; margin-left:10px;}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>
<aside>aside</aside>
<article>article</article>
</section>
<footer> footer</footer>
</body>
</html>
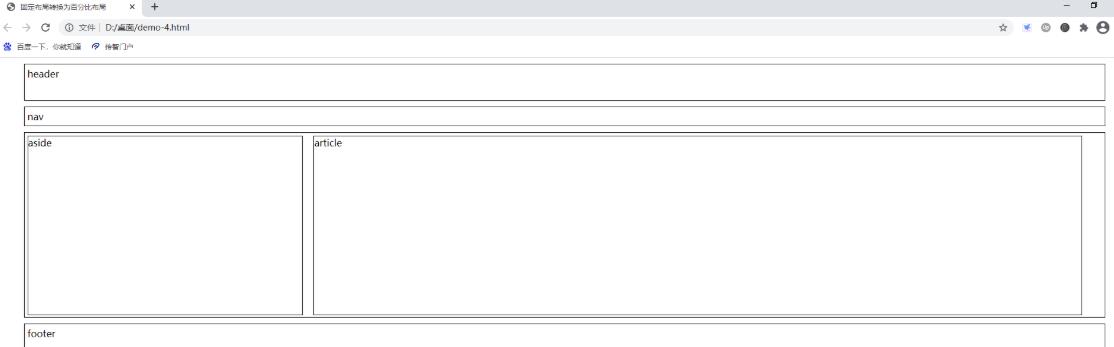
打开Chrome浏览器访问demo4-1.html,页面效果如下图所示。

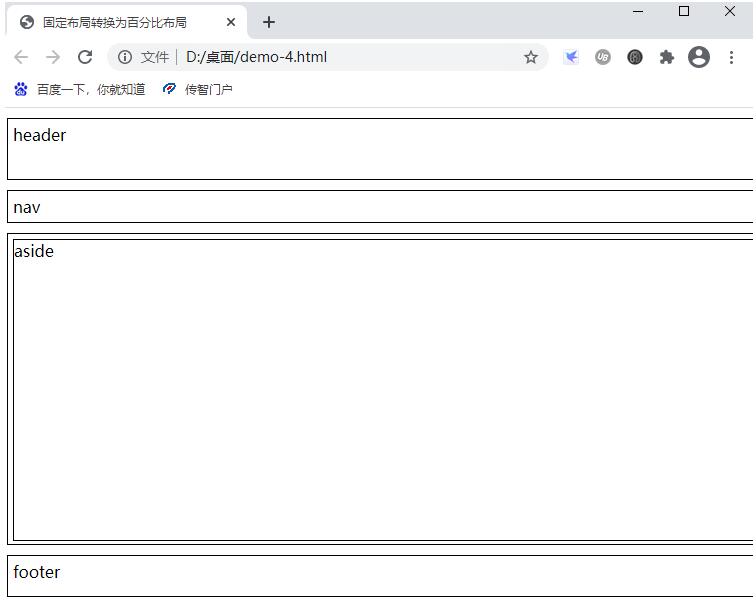
可以尝试改变浏览器窗口的大小,页面元素的大小不会随浏览器窗口改变,如下图所示。

下面修改demo4-1样式代码,将所有宽度修改为百分比的形式,具体如下:
<style type="text/css">
body>*{ width:95%; height:auto; margin:0 auto; margin-top:10px;
border:1px solid #000; padding :5px; }
header{ height:50px; }
section{ height: 300px; }
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left; }
aside{ width:25.510204%; /*250÷980*/}
article{ width: 71.428571%; /*700÷980*/margin-left:1.0204088%;}
</style>
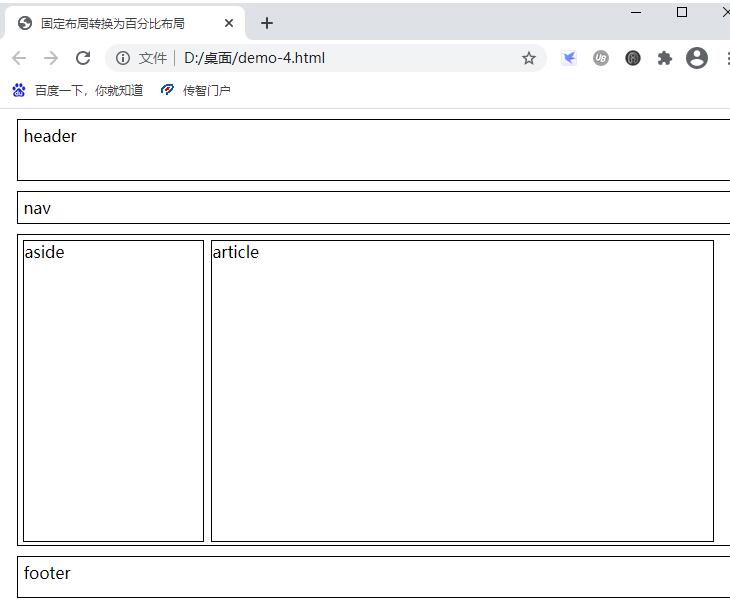
刷新页面,缩小浏览器,页面按百分比随浏览器逐渐缩小,显示完整,页面效果如下图所示:

猜你喜欢: