【HTML&JS+前端高级软件工程师课程】
课程容量、技术深度、项目广度均超其他机构5个月培训课程50%以上,大大提升学员的就业竞争力。
课程
特色
- 13个大厂级实战项目
- 项目课程占比超60%
- 100+专职教研团队
- 3万+优秀毕业学员
- 覆盖7大主流就业领域
- 终身职业生态圈
-

无地域/行业限制
市场就业领域覆盖面广 -

职位起薪高
各行业均有前端人才需求
打造企业刚需人才
知识体系贴合企业需求
调研1000+前端岗位需求,打造前端硬核技能课程迭代与时俱进
课程周更新,让你快人一步学习前沿技术多行业解决方案
13大项目课程,解决方案拿来即用授课方式教练结合
每日练习,用实践检验技术;实战项目,综合提升就业能力术还原企业开发流程
手把手教你落地真场景前端项目, 学习即工作做硬核全栈工程师
-

刚毕业 迷茫期
没有工作经验
期待学习有前景的技术 -

零基础 想转行
行业没前途
期待短期内转行IT -

想晋升加薪
具备前端基础
面临职场瓶颈期待提升 -

前端爱好者
薪资不满意
期待进军前端热门领域
让你轻松get前端技能

React
让你的竞争力“亮”起来,入职大厂敲门砖鸿蒙应用开发
让你抓住新风口,差异化竞争脱颖而出小程序&多端开发
让你的代码灵活适配,H5、APP、小程序全适配Vue开发
让你的开发“飞”起来,各种解决方案入职工作直接用JavaScript
让你的网页“动”起来,输入、点击、倒计时,用户交互全搞定网页布局+移动Web
让你掌握页面的制作技能,PC端、移动端统统不是事儿只为打造更优质课程
-
高标准
斥巨资研发课程 大厂深度共建 -
全平台
Web、H5、小程序、移动端等平台全覆盖 -
全业务
主流业务全覆盖,开发场景真实还原 -
场景化
业务场景深度定制,行业方案全面主流 -
工程化
项目开发规范化,上线部署自动化 -
严保障
12项评审流程,4项验收标准,严控项目质量
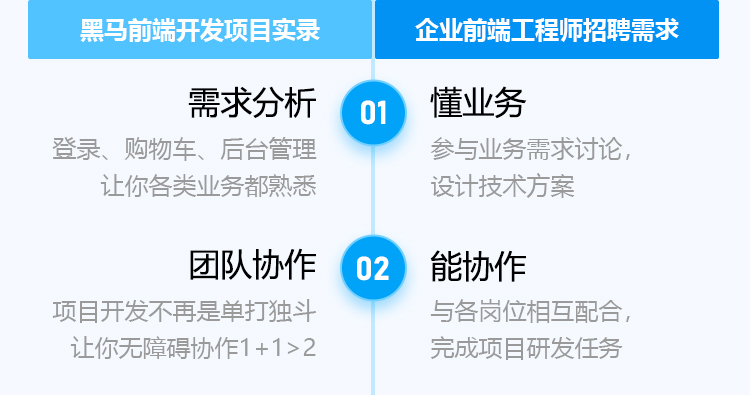
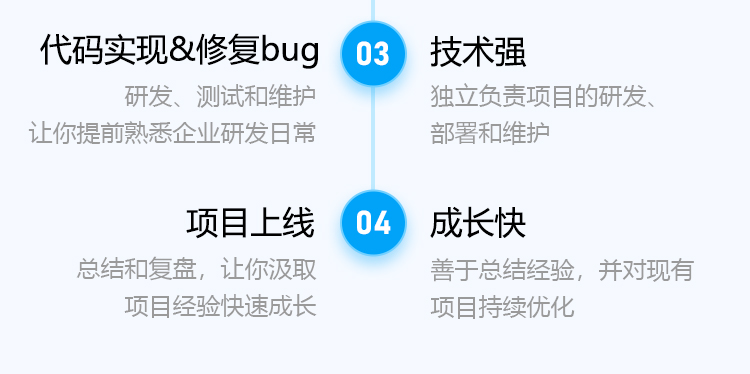
还原真实工作场场景


落地实操能力


锻造超强职场竞争力

采用大厂推荐开发流程,提升学员项目高效开发能力
项目实战还原企业真实开发场景,交付解决实际问题能力
团队合作协同研发,培养学员沟通协作能力
学员完成企业级的项目作品,锻造其职场工作思维
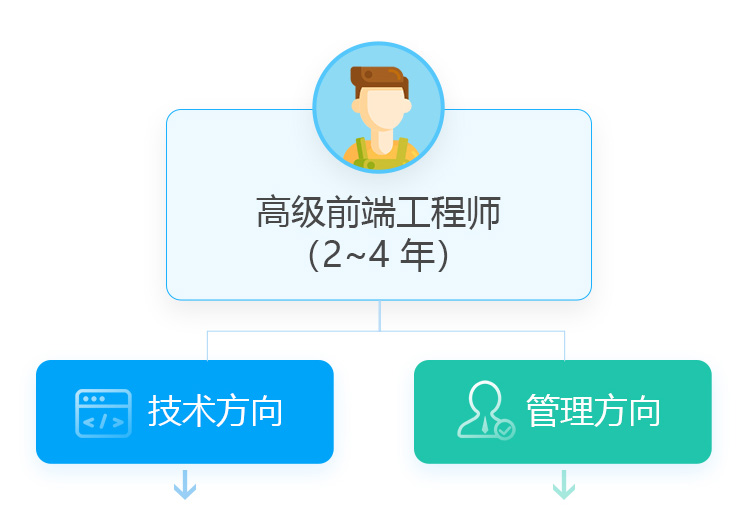
导师点评项目实战答辩,综合提升学员软实力


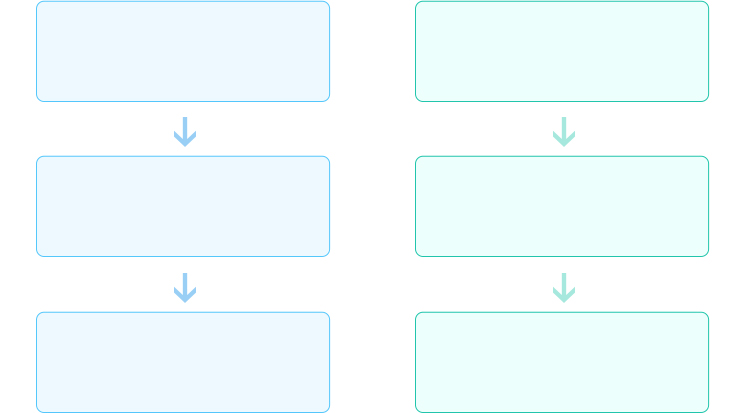
资深前端工程师
(4~6 年)
前端架构师
(6~10 年)
CTO
(10 年以上)
技术开发组长
(4~6 年)
项目经理
(6~10 年)
项目总监
(10 年以上)
大厂实战经验传授
-

刘老师课程研究员
10年经验 /pink老师
研发成果:经典前端视频教程 -

李老师课程研究员
华为/ Vue 技术大牛
研发成果: 《高级软件工程师课程》《企业云 IM 项目》 -

赵老师课程研究员
Vue/小程序/可视化
研发成果:小兔鲜儿 黑马优购 智能看板
更能代表我们的实力
-
刘同学
很幸运,我选择了黑马,让我在此找到了人生的方向,在这里真真切切的感受到老师的负责,想让我们快速成长......
-
在这学习的时间中,也让我明白了,学习的目的不是知识本身,而是学习方法,思维方式,心理素质......
李同学 -
郭同学
在这里我收获到了老师同学间的友谊,学习期间跟黑马老师像朋友一样的交流,不管是生活上还是学习上的问题......
-
总之在黑马的半年时光,很辛苦但也很充实。最后拿着属于自己的一份好offer的时候,真的觉得这一切都值得!......
张同学


课程大纲
-
入门试学班
1. 网页布局
-
高手班
1. 移动Web 2. JavaScript 3. 数据可视化看板项目 4. Vue.js 5. Vue2项目 6. Vue2进阶项目 7. 神领物流平台 8. 小程序&多端开发 9. 原生小程序项目 10. uni-app小程序项目 11. 鸿蒙应用开发 12. 鸿蒙应用开发项目 13. React.js
-
线上加薪课
1. React.js 高级 2. 多端跨平台 3. 前端工程化 4. 前端服务化
前端开发V8.6版本
-
网页布局入门试学班 1
课时:10天 技术点:68项 测验:1次 学习方式:新型面授
学习目标
借助PxCook工具,参照设计稿,能综合使用HTML+CSS技术完成企业级小兔鲜儿电商项目PC端首页开发
主讲内容
1. HTMLHTML 负责网页的结构层,是网页开发的基础,从最简单的网页骨架搭建入手,使用常见的 HTML 标签丰富网页结构。
HTML基础语法|排版标签|路径|多媒体标签|链接标签|列表标签|表格标签|表单标签|布局标签|语义化标签|字符实体
2. CSS在 HTML 搭建的网页结构基础上,通过 CSS 选择器 精准选择标签,使用外观、盒模型相关属性完成网页全部内容,学习传统浮动、定位等完成网页布局,侧重使用 Flex 布局技巧精准控制网页布局,最终结合背景、圆角、阴影等装饰属性进一步美化网页效果,达到能够编写企业级大型综合网页。
选择器|外观|文字|背景|标准流|三大特性|盒模型|伪元素|浮动|伪类|定位|圆角|阴影|透明|过渡|flex 布局
3. 企业级小兔鲜儿电商项目首页制作借助PxCook工具,基于设计稿编写网页,确保网页的高度还原,通过综合运用 HTML + CSS 技术,按照实际项目开发流程,归纳开发技巧,提升综合实战水平,最终完成企业级小兔鲜儿电商项目PC端首页开发。
精灵图|文档编码|性能优化|布局技巧|SEO|性能优化|版心|设计稿|PxCook
-
移动Web高手班 1
课时:5天 技术点:18项 测验:1次 学习方式:线下面授
学习目标
1. 使用CSS高级特效,丰富网页元素的呈现方式和效果| 2. 使用rem或vw、vh实现网页元素宽高随着视口变化等比缩放的效果| 3. 使用bootstrap框架布局响应式网页
主讲内容
1. CSS高级特效使用css高级特效丰富网页元素的呈现方式和效果。
字体图标|2D转换|3D转换|动画
2. 移动适配首先介绍Flex布局模型,实现移动端网页的基本布局;再讲解两种移动端网页适配不同分辨率的解决方案,并使用不同的解决方案制作网页元素宽高随着视口的变化而等比缩放的效果。
rem|vw/vh|Less基础语法|视口|分辨率|二倍图|移动适配|媒体查询
3. 响应式学习响应式的原理,并使用bootstrap框架完成响应式网页的布局。
媒体查询|bootstrap框架|栅格系统|组件|响应式网页布局
-
JavaScript高手班 2
课时:20天 技术点:98项 测验:0次 学习方式:线下面授
学习目标
1. 掌握 JavaScript 核心语法,培养编程逻辑思维| 2. 掌握 DOM 和 BOM 对象的常用属性和方法,能够完成网页常见的交互效果| 3. 掌握 JavaScript 底层工作机制和 ES6+ 高级特性,能够高效实现业务逻辑| 4. 能够使用 axios 实现 Ajax 操作,为后续项目课做好技术铺垫| 5. 能够运用 Git 管理前端项目,并且使用 Git 分支进行多人协同开发| 6. 能够使用 Promise 与 async/await 高效的实现异步操作
主讲内容
1. JavaScript核心学习JavaScript核心语法规则,深入理解 ECMAScript 的知识体系及工作机制。
变量|基本数据类型|数据类型的转换|运算符|if分支|switch分支|三元表达式|while循环|for循环|数组|函数|对象|内置对象|let|const|字面量|构造函数|单体对象|面向对象|原型 |解构|Object|剩余|展开|闭包|箭头函数|Array |严格模式|继承|防抖|节流|异常处理|深浅拷贝
2. WebAPI学习DOM和BOM对象的属性和方法,以完成网页常见的交互效果。
DOM树|DOM对象|获取元素|innerHTML|style|className|classList|间歇函数|延迟函数|事件监听|鼠标事件|键盘事件|高阶函数|环境对象|节点操作|事件流|事件委托|元素位置|BOM|window对象|swiper插件|本地存储|自定义属性|正则表达式
3. Ajax利用 axios 发起 Ajax 请求,实现前后端的数据交互。并讲解 HTTP 请求的过程以及 Ajax 的底层原理。深入学习 JS 异步的底层原理,能够使用 Promise 处理异步操作,并使用 async/await 简化异步操作。
XMLHttpRequest |Promise|async/await|EventLoop 宏任务|微任务|客户端与服务器|axios请求与响应报文|接口|form 表单|拦截器|FormData|文件上传
4. Git能够创建 Git 仓库管理前端项目,基于 Git 分支进行多人协同开发,并且能够把本地的 Git 仓库同步到远程码云或 Github 仓库中。
安装和配置 Git|Git 本地操作的常用命令|.gitignore 忽略文件|Git 分支与常用命令|远程仓库的使用
-
数据可视化看板项目高手班 3
课时:3天技术点:8项测验:0次学习方式:线下面授
学习目标
1. 掌握Echarts 各类型数据可视化图表的应用| 2. 能够根据需要求创建折线图、K线图、地图等图表| 3. 掌握前后端分离技术的实现方式并了解其意义| 4. 掌握使用token进行访问鉴权功能实现

数据看板是一个数据可视化项目,通过折线图、K线图、柱状图等图表形式归纳汇总大量数据,以实现更加直观的数据表达效果。学员通过学习该项目,能够掌握数据可视化、异步编程、实时数据获取等技术解决方案,适合有基础希望技能强化的IT人员继续学习。
主讲解决方案
1. 基于 bootstrap 的响应式页面布局方案| 2. 基于 echarts 的数据可视化解决方案| 3. 基于 token 的访问权限控制解决方案
主讲知识点
1.基于axios 实现网站注册和登录功能| 2.基于 Echarts 结合需求高度自定义不同类型的可视化图表| 3.Ajax、数据渲染和服务端推送前后端分离技术的应用| 4.基于 token 的访问权限控制功能
-
Vue.js高手班 4
课时:28天 技术点:192项 测验:0次 学习方式:线下面授
学习目标
1. 通过 Vue2 和 Vue3 的核心知识学习,掌握企业开发中常见业务功能实现| 2. 通过深入 Vue 技术栈学习 vue-router vuex vant element-ui 等主流技术,掌握企业级项目开发方式,如移动端H5项目与PC端管理项目| 3. 掌握 qiankun 微前端技术,具备重构巨石应用的能力,实现技术栈无关开发方式| 4. 掌握 three.js web 3D技术,具备大屏3D可视化开发能力
主讲内容
1. 框架前置课掌握模块化思想,npm包管理,webpack基础,初探工程化开发。
Node.js安装|fs模块|path模块|http模块|npm|包配置文件|npm常用命令|模块化概念|CommonJS|ES6Module|工程化开发概念|webpack基础配置|dev-server|webpack插件|常用loader|babel
2. Vue2.x 核心运用Vue2.0全家桶核心内容实现开发中常见的功能,如购物车,经典列表、TodoMVC等。运用 Vant 开发移动端,运用element-ui开发PC后台管理系统。
MVVM|SPA|Vue 调试工具|虚拟DOM|diff算法|指令系统|v-model原理|数据选项|生命周期 |样式穿透|动态样式|插槽|组件系统|组件通信|自定义指令|ref|动态组件|$nextTick|自定义事件|计算属性|侦听器|组件库|组件封装 |keep-alive|路由系统|导航守卫|vue-cli |vuex|vant|element-ui|路由懒加载
3. Vue3.x 核心掌握 Vue3 新特性、Vite 新一代构建工具、组合式 API、Pinia 等。
Vite|原生ESM|选项API|组合API|setup|生命周期|ref|reactive|toRef|toRefs|computed|watch|watchEffect|组件通信|依赖注入|ref 边界|Pinia
4. 微前端掌握 qiankun 微前端库,重构巨石应用、做到与技术无关。
qiankunJS|实现 JS 沙箱|样式隔离|资源预加载,应用间通信,共用组件抽离
5. Three.js掌握 three.js web 3D技术,具备大屏3D可视化开发能力;
场景|摄像机|渲染器|坐标轴|GUI 工具|性能监视器|动效|进阶网络材质|灯光|Gsap 动画库|模型文件|相机位置|CSS 渲染器|clone 使用|内存释放|模型压缩|阴影贴图|植入Vue3项目
6. Vue 原理掌握 Vue 底层原理
响应式数据原理 Vue2&Vue3|虚拟 DOM|Diff 算法|AST 抽象语法树|Vue 响应式系统
-
Vue2项目高手班 5
课时:5天学习方式:线下面授
面经全端项目
极客园H5项目

项目简介技术点:60项测验:0次
面经系统,由面试经验文章PC管理后台,个人H5端面试文章浏览组成。学员学习该项目,能够锻炼对 Vue 完整技术栈的运用。同时该项目还涵盖了 token 身份认证、Vue 组件库、文件上传、富文本编辑器等前端技术解决方案,移动端开发,适合刚入手 Vue 框架、希望通过项目开发来巩固 Vue 基础的前端开发者学习。
学习目标
1. 掌握 element-ui 组件库的运用| 2. 掌握 axios 以及拦截器的应用| 3. 掌握 Vuex 管理全局状态的技术解决方案| 4. 熟练使用 vue-router 管理组件的切换展示| 5. 掌握 element-ui 中如何自定义表单的校验规则| 6. 掌握文件上传和富文本编辑器在 Vue 项目中的应用| 7. 掌握 Vant 组件库的运用| 8. 掌握使用 postcss-px-to-viewport 实现移动端适配
主讲解决方案
1.token身份认证解决方案| 2.文件上传解决方案| 3.富文本编辑解决方案| 4.表单验证解决方案| 5.基于vant的移动端界面构建方案| 6.基于postcss-px-to-viewport移动端适配方案
主讲知识点
1. 基于 vue-cli 创建工程化的 Vue 项目| 2. 基于 element-ui 组件库快速实现项目布局| 3. 用户注册与登录的业务解决方案| 4. 使用 Vuex 管理全局共享的数据| 5. 使用 axios 实现前后端的数据交互| 6. 基于 vant 组件库快速构建移动端界面

项目简介技术点:35项测验:0次
「极客园」对标“CSDN”、“博客园”等竞品,致力成为更加贴近年轻 IT 从业者(学员)的科技资讯类应用。 本项目是极客园移动端,主要涵盖了H5端新闻资讯类项目的核心业务。包括首页文章列表上拉加载与刷新,频道管理,本地线上频道管理,文章搜索,文章评论与回复,组件缓存,token过期与刷新处理,用户权限拦截,个人信息修改解决方案。
进入项目体验学习目标
能够独立运用 vue2 + vant 搭建H5应用能力,能够实现文章列表、频道管理、评论与回复、用户权限控制等特色业务。
主讲解决方案
1.使用vue-cli创建vue单页应用解决方案| 2.使用vue-router实现前端路由解决方案| 3.使用vue-vuex实现状态管理解决方案| 4.使用vant快速搭建移动界面解决方案| 5.使用json-bigint处理最大安全整数解决方案| 6.使用iconfont实现前端多色字体图标解决方案| 7.使用dayjs处理相对时间计算解决方案| 8.使用soket.io实现即时通讯解决方案| 9.使用postcss-px-to-viewport 实现移动端适配解决方案
主讲知识点
vue2 + vant + vuex + vue-router 全家桶|移动端项目搭建|vw 适配方案|Token 过期处理|动态编辑|上拉加载|下拉刷新|评论与回复|搜索功能|DayJS|数据持久化|图片懒加载 |组件定制|组件封装|性能优化|移动端1px像素|Icon处理|表单验证|倒计时|拦截器|缓存组件封装|websocket
-
Vue2进阶项目高手班 6
课时:11天学习方式:线下面授
智慧园区微前端项目
人力资源项目1~2开发

项目简介技术点:194项测验:0次
黑马智数是一个数字化园区管理项目,该项目后台可以在线管理园区内的楼宇、企业、车辆和一体杆等资源,可视化大屏通过园区3D模型实时展示园区概况。学员通过该项目能学到如何用qiankun搭建微前端架构、用Echarts进行数据可视化、以及前沿的3D模型展示等技术方案。
进入项目体验学习目标
1.掌握Vue + Element技术栈在开发管理型后台项目的技术开发能力| 2.具备角色、人员、权限类系统的设计整体设计及应用能力| 3.拥有Vue.js相关的技术要点及配套的插件,解决方案深度使用能力| 4. 具备使用 qiankun 搭建微前端项目的能力| 5. 具备使用 echarts、three.js 等图形工具,开发 2D、3D数据可视化平台能力|
主讲解决方案
1. 基于 element-ui 和 vue2 大型中台项目开发解决方案| 2. 基于axios封装请求工具模块解决方案| 3. 基于token的前端登录解决方案| 4. vuex分模块持久化解决方案| 5. RBAC 项目权限控制解决方案| 6. 基于 qiankun 企业内中后台项目的拆分维护| 7. 基于 three.js 的3D模型交互| 8. 多语言动态主题解决方案| 9. 无限列表滚动解决方案
主讲知识点
vue-element-admin(请求模块化,请求工具拦截,scss 样式,布局组件)|Vuex 持久化(state,mutations,actions,getters 和 modules)|Vue CLI 配置(webpack)|反向代理|ElementUI 表单校验(async-validator)|vue-router 导航守卫|token 认证|token 失效控制|角色管理业务|RBAC 权限|Vuex + 路由 + RBAC|动态路由|角色权限|混入 mixns|全屏(screenfull)|tabs 页多页签组件|vue-i18n 国际化方案|history 路由模式的应用|树形菜单 |element 列表的数据过滤|导入导出 Excel|el-upload 上传第三方云服务器|打包性能分析|CDN 加速的实践应用|组件封装|业务组件封装|three.js 模型加载和交互方案|qiankun 搭建微前端架构|Echarts 自定义可视化图表|lodash|seamless-scroll 数据无缝滚动|行车管理|一体杆管理|企业管理|物业费管理

项目简介技术点:36项测验:0次
iHRM是一款基于SaaS平台的人力资源管理系统, 企业通过该系统可以完成公司组织架构管理、员工管理、角色管理、权限管理(审批、考勤、社保)等,为企业的人力资源管理提供一站式解决方案。
进入项目体验学习目标
能独立运用 vue-admin-template 搭建中后台应用能力,能够实现 rbac 权限管理,企业组织架构管理,审批、考勤、社保等特色业务。
主讲解决方案
1. 基于element-ui和vue2大型中台项目开发解决方案2. 基于axios封装请求工具模块解决方案| 3. 基于token的前端登录解决方案| 4. vuex分模块持久化解决方案| 5. RBAC大型中台项目权限控制解决方案| 6. excel批量导入导出解决方案| 7. 上传组件封装解决方案| 8. 多语言动态主题解决方案| 9. 树形结构处理解决方案| 10. 基于 qrcode 的扫码登录解决方案| 11. 基于高德地图的电子围栏解决方案| 12. 基于cropper.js 的图像裁剪解决方案| 13. 基于轮询的消息通知和群发解决方案
主讲知识点
vue-element-admin(请求模块化,请求工具拦截,scss 样式,布局组件)|Vuex 持久化(state,mutations,actions,getters 和 modules)|Vue CLI 配置(webpack)|反向代理|ElementUI 表单校验(async-validator)|vue-router 导航守卫|token 认证|token 失效控制|角色管理业务|RBAC 权限|Vuex + 路由 + RBAC|动态路由|角色权限|混入 mixns|工作日历|Echarts 雷达图 |全屏(screenfull)|tabs 页多页签组件|vue-i18n 国际化方案|history 路由模式的应用|树形菜单 |element 列表的数据过滤|导入导出 Excel|Excel 复杂型表头|PDF 打印(vue-print-nb)|el-upload 上传第三方云服务器|打包性能分析|CDN 加速的实践应用|组件封装|业务组件封装|扫码登录|电子围栏|头像裁剪|消息群发|员工考勤
-
神领物流平台高手班 7
课时:4天技术点:24项测验:0次学习方式:团队实战
学习目标
能够多开发协作共同完成基于 vue-admin-template 搭建企业级中后台项目,能独立分析需求并按需求实现功能,能够解决测试过程中发现的BUG、掌握完整的业务开发流程,完成基础数据管理、车辆管理、订单和运单管理、调度管理等特色业务。

基于Vue2和ElementUI开发的神领物流平台对标主流快递物流公司的TMS系统,包含运输任务管理、订单管理、线路管理以及运费管理等核心业务。TMS系统能够对车辆、驾驶员、线路等进行全面详细的统计考核,能大大提高运作效率,降低运输成本。
进入项目体验主讲解决方案
1. 基于 vue-admin-template 企业级中后台模板方案| 2. 基于 echarts-liquidfill 液体图表解决方案| 3. 基于 vue-baidu-map 地图业务解决的方案| 4. 基于 mockjs 的前端数据模拟方案| 5. 基于 vue-treeselect 树形下拉框解决方案| 6. 基于 vuex 的状态管理解决方案
主讲知识点
vue2 + element + vue-router + vuex 全家桶| vue-admin-template中后台模板|echarts 图表|echarts-liquidfill 液体图表|mockjs 数据|vue-treeselect 树形下拉框|机构管理|机构作业范围|运费管理|车型管理|车辆列表|回车登记|快递员管理|司机管理|排班管理|订单管理|运单管理|运输任务管理|线路管理|取件作业管理|派件作业管理
-
小程序&多端开发高手班 8
课时:16天 技术点:87项 测验:0次 学习方式:线下面授
学习目标
1. 掌握原生小程序开发,能够独立完成原生小程序项目开发。 2. 掌握 uni-app 多端框架,能够独立开发小程序和其他端的开发。
主讲内容
1. 原生小程序了解小程序开发的一般流程序,熟悉小程基础组件的使用,能够基于 wxml 和 wxss 实现小程序的界面布局,基于模板的数据绑定实现数据的动态渲染,基于 API 实现与服务端的数据通信,以及熟悉其它高级 API 的使用。
账号申请|开发工具|工程目录|项目配置|屏幕适配|资源托管|字体图标|数据绑定|事件处理|生命周期|场景值|模块化|网络请求|路由|WXS|模板|组件|UI 框架|表单|Promise
2. uni-app理解 uni-app 实现跨平台开发的原理机制,理清单文件组件与原生小程序组件的对应关系,以及 uni-app 开发小程序时开发时与原生小程序的差异。
脚手架|项目配置|单文件组件|生命周期|条件编译|计算属性|跨平台支持|less|sass|组件通信
-
原生小程序项目高手班 9
课时:4天学习方式:线下面授
享+生活原生小程序项目
智慧商城原生小程序项目

项目简介技术点:27项测验:0次
享+社区是一个生活类的小程序项目,主要服务于小区业主,为其提供生活家电报修、访客门禁通行的的功能,该项目主要包含房屋管理、报修管理、访客管理、用户管理、通知管理等功能模块,技术栈以原生小程序技术为主配合了 Vant 组件库。
学习目标
1. 掌握开发原生小程序项目能力| 2. 掌握微信请求工具封装和使用| 3. 掌握微信用户登录和登录状态检测解决方案| 4. 掌握基于腾讯位置服务实现地理定位检索| 5. 掌握基于微信二维码服务实现访客通行证
主讲解决方案
1. 微信小程序 vant 组件解决方案| 2. 微信请求工具解决方案| 3. 微信用户登录和登录状态检测解决方案| 4. 腾讯位置服务实现地理定位检索解决方案| 5. 微信二维码服务解决方案
主讲知识点
自定义组件|Vant 组件库|getApp|getCurrentPages|封装 http 模块|rich-text 渲染富文本|登录状态检测|短信验证码|validate 数据校验|腾讯地理定位|逆地址解析|图片上传|房屋维护|SwipeCell 滑动单元格|访客维护|生成二维码|自定义分享和转发|在线报修

项目简介技术点:30项测验:0次
智慧商城是对标综合品类的网上商城项目,用户可以方便快捷的网上购物,使用原生微信小程序技术开发。项目包括首页,商品分类,商品详情,登录,购物车,用户中心,订单等电商核心模块。
学习目标
能够充分利用原生微信小程序框架,独立开发电商项目的首页,商品分类,商品详情,登录,购物车,用户中心,用户订单等核心电商模块。
主讲解决方案
1.基于原生小程序开发方案| 2.小程序路由管理方案| 3.小程序网络请求和文件上传封装| 4.小程序自定义组件封装| 5.小程序 tabBar 角标处理| 6.适配安全区的导航栏封装| 7.使用 vant-weapp 组件库快速搭建界面| 8.使用 mobx 全局状态管理| 9.项目分包等10+优化方案
主讲知识点
小程序运行环境|原生配置项|框架接口|原生组件|自定义组件|第三方组件库|npm 模块管理|模板语法|生命周期|路由系统|事件系统|双向绑定|状态管理|组件通讯|网络请求|文件上传|本地存储|分包加载|按需注入|业务域名配置|开发调试
-
uni-app小程序项目高手班 10
课时:9天学习方式:线下面授
优医问诊 uni-app 项目
小兔鲜电商小程序项目

项目简介技术点:30项测验:0次
优医问诊是一个连接医生和患者的移动医疗行业H5应用,通过高效、快速的在线问诊服务,为患者提供健康帮助,涵盖了找医生、快速问诊、开药门诊、疾病查询,健康百科等功能。该项目基于HBuilderX 使用 uni-app 开发跨端应用的能力,能够完成多端兼容、打包App、原生界面开发、地理定位、路径规划、即时通信。
学习目标
1.能够开发跨平台的小程序| 2.能够独立开发小程序项目| 3.掌握微信登录的实现方式| 4.掌握微信支付的实现方式
主讲解决方案
1.多端跨平台开发解决方案| 2.小程序微信登录实现方案| 3.小程序微信支付实现方案| 4.下拉刷新/上拉加载交互实现方案| 5.数据缓存实现方案
主讲知识点
1.uni-app跨平台开发框架| 2.uni-app插件市场| 3.组件封装及自动导入| 4.微信支付/登录| 5.pinia 状态管理| 6.基于vue3 技术实践方案| 7.小程序云开发

项目简介技术点:20项测验:0次
小兔鲜儿是一个经典的电商类小程序项目,包括商品、用户、购物车、订单等核心功能模块,采用 uni-app 框架做为跨平台小程序开发方案,并综合运用了原生小程序的组件化、模块化、网络请求、本地存储、微信登录、微信支付等技术,小兔鲜项目以企业的需求为基础,有针对性的对课程进行设计,学习本课程不仅能够培养学员的实践能力,还可以为就业提供有利的支撑。
学习目标
能够基于 uni-app 多端框架和 Vue3 技术栈,掌握独立开发可兼容微信小程序端、H5端、App 三个主流端的能力,能够实现电商项目的首页,商品分类,商品详情,SKU选品,购物车,微信登录,用户中心,用户订单等核心电商模块
主讲解决方案
1. 小程序 uni-app 跨平台开发解决方案| 2. 小程序微信登录|微信支付解决方案| 3. 多端网络请求|文件上传封装| 4. 下拉刷新|上拉加载交互实现方案| 5. 多端兼容|调试|打包的解决方案| 6. 使用 pinia 全局状态管理和多端持久化方案| 7. 使用 uni-ui 组件库和自动导入解决方案| 8. 自定义组件封装解决方案| 9. uniCloud 云开发解决方案
主讲知识点
uni-app 框架|uni-ui 组件库|uni 插件市场|HbuilderX 使用|VS Code 开发配置|Vue3 组合式API|路由跳转|路由传参|Pinia 多端持久化存储|多端网络请求封装|多端文件上传|自定义组件封装|组件通讯|上拉加载|下拉刷新|骨架屏|微信登录|微信支付|跨端兼容|跨端调试|跨端打包|uniClound 云开发
-
鸿蒙应用开发高手班 11
课时:22天 技术点:132项 测验:0次 学习方式:线下面授
学习目标
1. 掌握鸿蒙ArkTS范式语⾔开发基础, 使⽤ArkUI进⾏鸿蒙原⽣应⽤界⾯设计开发| 2. 掌握鸿蒙ArkTS组件开发,组件封装,组件复⽤,组件传值,组件更新,State模型,事件处理,⽹络请求,原⽣能⼒应⽤能项⽬基础开发能⼒,掌握鸿蒙任务管理、线程管理、万能卡⽚、数据管理、分布式应⽤等,实现代码⼀次开发多端部署的能⼒| 3. 能够掌握鸿蒙低代码开发,能够掌握云服务提供的独⽴⼊⼝、免安装等便捷服务| 4. 掌握端云一体化工程概览、工程创建及配置、端云一体化组件集成、云函数开发及使用、云数据库开发和使用、一键式部署云工程的能力
主讲内容
1. 鸿蒙应用开发掌握鸿蒙应用开发核心技能:ArtTS语言核心声明式UI方式,掌握鸿蒙常用能力集,掌握鸿蒙APP开发能力,掌握鸿蒙混合应用开发,掌握元服务和端云一体化鸿蒙开发能力。
@Entry ⻚⾯修饰符|@Component 组件修饰符|@Styles 样式复⽤|@Extends 系统组件扩展|@State 组态|stateStyles 样式多态|VP虚拟像素|条件渲染|循环渲染|复杂状态|线性容器|⾮线性容器|@Prop 单向|@Link 双向|@Provide 注⼊状态|@Consume 消费数据|@Observed 深度监听|@ObjectLink 嵌套对象|数组对象 UI 更新|端云⼀体化⼯程概览|⼯程创建及配置|端云⼀体化组件集成|云函数开发及使⽤|云数据库开发和使⽤|⼀键式部署云⼯程
-
鸿蒙应用开发项目高手班 12
课时:9天学习方式:线下面授
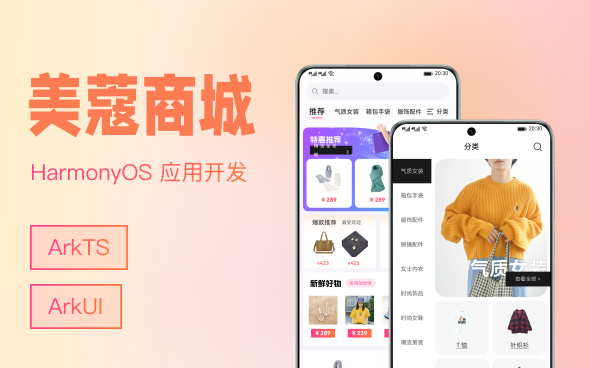
鸿蒙应用-美蔻商城
鸿蒙应用-神领物流

项目简介技术点:102项测验:0次
美蔻商城是一个"一对多"的电商购物应用,提供在线购物的核心服务,涵盖了商品列表、商品详情、购物车、商品评价、订单管理等功能。该项目基于鸿蒙一对多开发范式,采用了三层工程架构配合多种UI适配方式,最终实现"一次开发,多端部署的核心目标",同时也应用了鸿蒙系统的多种能力,比如多媒体技术,支付能力、混合开发等等。
进入项目体验学习目标
1. 掌握 ArkTS 与 ArkUI 核心语法,搭建鸿蒙应用界面| 2. 基于 http 模块封装 request 工具函数,实现网络管理| 3. 基于 router 模块实现路由封装,实现访问权限控制| 4. 掌握自定义组件封装,实现LoadingDialog、Skeleton、MiniCalendar等组件| 5. 基于 ArkTS 接口查询设备,实现手机和平板适配
主讲解决方案
1. 掌握三层架构的项目搭建方式| 2. 掌握通用项目请求工具Logger工具的封装| 3. 掌握在线购物的核心业务流程| 4. 掌握基于鸿蒙的图片视频压缩技术| 5. 掌握基础的Hybird混合开发技术| 6. 掌握分布式数据存储| 7. 掌握拍照、视频等原生能力| 8. 掌握服务卡片开发| 9. 掌握设备断点多端适配技术
主讲知识点
1. 一次开发,多端部署| 2. 三层工程架构| 3. 设备断点适配| 4. 电商核心业务| 5. Hybrid混合开发| 6. WLAN和多媒体技术使用| 7. 华为的应用生态使用
.png)
项目简介技术点:30项测验:0次
神领物流司机端,主要提供提货交货及车辆信息上报等功能。包含用户名密码登录、提货、在途、已完成、公告、系统通知、车辆信息、任务数据、系统设置等功能。采用 HarmonyOS的ArkTS 版本进行开发。
进入项目体验学习目标
能够基于HarmonyOS提供的ArkTS语言范式去开发鸿蒙生态的手机应用,手机端登录、待提货、在途导航、已完成、异常上报、消息获取、系统设置、图片上传、等物流行业相关的特色业务
主讲解决方案
1. 基于Harmony移动原生应用的架构和设计方案| 2. 基于ArkTS中各类组件的布局-开发设计方案| 3. ArkTS组件通信协同封装等状态处理方案| 4. 基于ArkTS原生能力调用的解决方案| 5. 基于ArkTS中网络请求的统一处理方案| 6. 基于鸿蒙设备适配的统一解决方案
主讲知识点
HarmonyOS基于ArkTS范式开发|目录拆解|原生组件使用|组件封装集成|原生能力调用|统一权限处理|设备适配|WebView嵌入调用|列表下拉刷新 上拉加载|组件通信|路由跳转|参数传递|文件上传|沙箱文件处理|多组件复用|开发调试|性能优化
-
React.js高手班 13
课时:9天 技术点:80项 测验:0次 学习方式:线下面授
学习目标
通过 React + Hooks + Redux Toolkit 的学习,实现多种业务场景下的功能开发,如 B站评论、知乎频道管理、美团外卖、记账本等业务功能
主讲内容
1. React 核心技术基于 React 脚手架(create-react-app)搭建React项目,掌握JSX语法搭建页面结构,使用函数组件实现组件化开发,掌握组件通讯在项目开发中的使用。
create-react-app(CRA)|JSX|条件渲染|列表渲染|样式处理|组件化开发|函数组件|useState Hook|状态不可变|事件绑定|事件对象|受控组件|useRef DOM操作|组件通信|父传子|子传父|兄弟组件通讯|状态提升|跨组件通讯|Context|useContext
2. Hooks 深入+路由掌握 useEffect Hook 的应用,掌握 useRef Hook 的高级用法,理解 Hooks 原理,掌握 react-router-dom 的应用。
useEffect|useRef 高级用法|useRef 保持引用不变|组件更新机制和特点|验证码登录倒计时|Hooks 原理|React 路由|Route|Routes|BrowserRouter|useRoutes|404页面|编程式导航 useNavigate|子路由|路由嵌套
3. Redux +中间件 + Redux Toolkit掌握 React 最常用状态管理工具 Redux 的基本使用,使用 react-redux 链接库在 React 中使用 Redux,掌握 Redux 中间件 redux-thunk 用来处理异步请求,掌握 Redux Tookit 简化 Redux 的使用。
状态管理流程|action|dispatch|store|reducer|redux-thunk中间件|combineReducers|react-redux|Redux Toolkit |Redux 调试工具|Redux 数据流|createAsyncThunk|基于Promise的thunk状态|immer
4. 记账本案例利用 React + Hooks + Redux Tookit 实现记账本案例,对整个 React 阶段所学内容进行练习,验证我们是否掌握了 React 开发能力。
组件库 antd-mobile|路由|axios 数据请求|记账页面|月度收支页面|全部账单页面|useMemo Hook|自定义 Hooks|状态逻辑复用|json-server 数据接口
-
React.js 高级线上加薪课 1
课时:118天 学习方式:线上学习
学习目标
进军大厂必备,结合 TypeScript+Hooks 和函数式编程思想完成项目开发。
主讲内容
1. TypeScript 基础理解类型系统 理解并能使用泛型 了解类型的推断过程 了解类型的高级用法,能理解代码
静态类型 | 基础类型和对象类型 | 类型注解和类型推断 | 函数相关类型 | 数组和元组 | Interface 接口 | 类 | 继承 | 构造器 | Setter 和 Getter | 抽象类
2. TypeScript 高阶语法理解类型系统 理解并能使用泛型 了解类型的推断过程 了解类型的高级用法,能理解代码
联合类型和类型保护 | Enum | 函数泛型 | 类中的泛型 | 命名空间 | 模块化 | 描述文件
3. Hooks理解 Effect Hooks 和 State Hooks 设计思想 理解 Hooks 应用场景 掌握使用 Hooks 封装一些组件
useState | useEffect | useContext | 自定义 Hooks
4. 函数式编程掌握 JavaScript 函数式编程范式,为阅读前沿框架源码,学习框架设计思想做储备,例如:React、RxJS、cycleJS、lodashJS、underscoreJS 等。
纯函数 | 柯里化 | 函数组合 | Point Free | 声明式与命令式
5. Redux 中间件理解业内比较主流的 2 种数据管理设计思想 掌握如何运用合适的数据管理工具在项目 能通过查看源码对项目做一些性能优化
React-Redux | redux-thunk | redux-saga
6. 小兔鲜儿后台管理项目掌握基于 React 组件化技术解决方案 掌握结合 Redux 状态管理 掌握用户权限解决方案 掌握 AI 智能推荐方案 掌握秒杀 / 拼团 / 砍价方案 掌握物流追踪方案 掌握数据导出方案 掌握第三方支付方案 掌握即时通讯方案 掌握短信服务方案 掌握流媒体方案 掌握单点登录方案 掌握服务提醒方案
react 组件逻辑复用 | hooks 与组件生命周期 | useState | useEffect | useContext | useMemo 性能优化 | react-router-dom | redux | redux-thunk | useReducer | 环信 | 百度push | 微软小冰
-
多端跨平台线上加薪课 2
课时:124天 学习方式:线上学习
学习目标
高级前端工程师必备技能,真正实现一套代码多端运行,减少开发成本,提高开发效率。
主讲内容
1. Flutter 小兔鲜儿项目掌握 Flutter 开发环境搭建 掌握 Dart 语言基础 掌握 Flutter 常见的布局方式 理解组件的概念及分类 掌握基础组件、容器类组件、可滚动组件、功能性组件的应用
开发环境搭建 | Dart 入门 | StatelessWidget | StatefulWidget | 布局 | 路由和导航 | 手势 | 事件 | 资源文件 | 生命周期 | 拍照和图片 | 动画 | 网络请求 | 列表组件 | 屏幕适配 | 混合开发 | 性能优化 | Plugin | 打包发布
2. 小兔鲜儿原生小程序精讲理解 Taro 实现跨平台开发的原理机制 理解单 JSX 组件与原生小程序组件的对应关系 理解 Taro 开发小程序与原生小程序的差异 掌握原生小程序消息推送方案 掌握原生小程序多线程方案 掌握原生小程序云开发等高级方案
脚手架 | 项目配置 | 编译配置 | 条件编译 | 适配 | 跨平台支持 | sass | 组件通信 | 分包加载 | 消息推送 | 多线程 | 插件 | 云开发
3. PWA了解 PWA 能够实现通过 PWA 技术强化 H5 网页的原生特性 了解当前 PWA 技术的浏览器兼容情况
PWA 简介与优点 | PWA 背后的技术与原理 | PWA 现状 | manifest | serviceWorker | 消息推送的实现 | PWA 浏览器兼容情况
-
前端工程化线上加薪课 3
课时:9天 学习方式:线上学习
学习目标
高级前端工程师必备技能,在项目开发中实现自动化、规范化、组件化、模块化。
主讲内容
1. webpack 核心学会 webpack 的配置 理解 webpack 的作用与原理 上手项目的打包过程配置 拥有工程化的前端思维 掌握前端工程化的常见工具及工作原理 了解 webpack 性能优化 了解 webpack 中的 tapable 了解 AST 的应用 深入学习 webpack 原理,手写 webpack
基本配置 | loader | plugin | sourc map | HMR | Shimming | CodeSplitting | TreeShaking | Caching | 性能优化 | 多页应用 | PreLoading | PreFetching
2. 脚手架工具掌握 vue-cli 及相关配置 掌握 vue-cli 初始化单页及多页项目 掌握使用 create-react-app 搭建项目 了解 create-react-app 的原理 掌握 angular-cli 搭建项目 了解 angular-cli 的原理 掌握一个基础 cli 的功能实现
vue-cli | create-react-app | angular-cli | CLI 原理
3. git flow 全流程掌握提交相关:git rebase/git commit/git reflog/git log 掌握子模块: submodule/subtree 掌握分支管理:git fetch/git checkout/git merge 掌握重置及回退:git reset/git checkout/git rm 掌握多人协同 git 工作流 掌握 git 常见的分支管理命令
rebase | commit | reflog | log | submodule | subtree | fetch | checkout | merge | reset | checkout | rm | mv | branch | switch | git flow
-
前端服务化线上加薪课 4
课时:33天 学习方式:线上学习
学习目标
主讲内容
1. Koa / eggKoa / egg / 中间件
对 Egg 的功能有全面的理解 | 掌握使用 Egg 完成项目 | 理解 Koa 的核心设计思想 | 掌握 Koa 的中间件编写
2. NoSQLRedis / MongoDB
理解 redis 核心概念与使用 | 能使用 redis 运用到项目中 | 理解 MongoDB 核心概念与使用 | 能使用 MongoDB 运用到项目中
3. 性能监控服务端日志收集系统设计 接入第三方监控平台 服务端错误预警 分析用户行为 建立用户画像
理解服务端日志收集系统设计 | 掌握接入第三方监控平台 | 掌握对服务端错误预警 | 前端异常上报 | 用户 PV/UV 统计 | 页面加载时间统计 | 用户点击行为统计 | 接口请求日志统计 | 接口请求耗时统计 | 静态资源加载异常统计 | 实现 JS 页面截图 | JS 报错实时监控统计分析 | 详情分析和代码定位 | 静态资源加载异常实时监控 | 静态资源加载异常的统计分析 | 接口请求报错实时监控 | 接口请求报错的统计分析 | 用户 PV/UV 实时统计 | 记录回放功能(详细记录用户使用的足迹) | 7 日内留存数据分析 | 版本号分析,浏览器分布,等信息分析 | 分析页面加载性能数据
4. SSRSSR 运行原理 SSR 环境搭建 缓存和 stream 性能优化
理解 SSR 运行原理及为什么需要使用 SSR | 掌握 SSR 环境搭建 | 掌握使用缓存和 stream 对 SSR 进行优化 | 掌握 Nuxt.js / Next.js 的应用
-
前端开发 V版本课程说明
课程名称:主要针对:主要使用开发工具:
课程介绍
↑ 上拉查看下阶段课程
更多>课程更新日志按周更新热点/前沿技术
专职课研团队专职教学团队
人才筛选标准



标准化研发人才画像
多维面试(五面)
研究院小组诊断测评
全链路面试流程监控
课研人员素质考核
课程设计考核
大纲设计考核
讲义撰写考核
视频录制考核
课堂试炼考核
产品全方位审评
考核答辩
技术开源历练
技术私享会
大牛技术沙龙
企业技术共享
课程研发体系标准
信息库
应用市场调研+大
数据分析
获取前沿发展方向
课题研究库
前沿热门课题深入
剖析+技术攻坚,
保障课程前瞻性
解决方案库
基于市场主流技术研
发解决方案,
应对职场难题
项目库
基于热门行业领域联合
大牛顾问团,
研发“大厂级”项目
研发人才库
来自华为、IBM等百人大牛团,每年斥巨资,
研发行业标杆优质课程
研发老师履历
人才筛选标准



标准化讲师画像初试技术深度
复试授课质量终试价值观
定制个性化考核方案讲师素质考核
视频录制考核排课、备课产出物考核
教育心理考核教学方法考核
课堂试讲考核正式授课答辩
学员满意度打分阶段课程评审
多维培养计划讲师晋升通道
讲透技术重难点
-
情景式教学法将教学过程形象化的一种授课方法,集风趣、
知识、故事场景于一体,可大大提高学员对
知识的理解和吸收 -
场景式授课通过分析场景特点、梳理场景流程、呈
现给定场景下技术的实现3个步骤,向学
员清晰的展现了开发的全流程。 -
Open教学法OPEN 教学法是由传智教育培训院首创的一套
教学方法论,旨在「用更短的时间讲明白一个
知识点」
研发老师履历
- 入学多维测评,
定制专属学习计划;
目标导向式学习,
精准定靶不脱节; - 随堂诊断纠错,
扫清理解盲点;
智能指引式建议,
分层教学,
因材施教; - 阶段效果测评,
消除知识薄弱点;
循序渐进式练习,
从理论到应用;
随时有问必答,
攻克技术难点; - 学员薄弱
知识可视化,
精准查漏补缺;
BI报表数据呈现,
精准把控教学质量。
- 学长学姐面对面聊就业
- 学习心得深度分享
-
 郑州学姐 15k/月
郑州学姐 15k/月应届生:毕业即失业,满足不了企业需求,重新制定职业规划
-
 上海学长 20k/月
上海学长 20k/月尝试过不同行业,学长决定转行程序员
-
 杭州学长 10k/月
杭州学长 10k/月新手程序员,详细分享掌握面试主动权的实用技巧
-
 上海学长 15.5k/月
上海学长 15.5k/月稳扎稳打的前端学长,热情分享职业规划和工作心得
-
 上海学长 19k/月
上海学长 19k/月因为兴趣从UI转型程序员,找到了自己的职业甜蜜区
-
 杭州学姐 12k/月
杭州学姐 12k/月科班学姐,大四实习找不到心仪工作,决定来黑马进修
-
 上海学姐 13k/月
上海学姐 13k/月面试过十几家公司的“面霸”,深度分析提高通过率方法
-
 长沙学长 10k/月
长沙学长 10k/月前端班长,教你避免面试“大坑”
- 精彩班级活动
- 新生开班典礼



 北京昌平
北京昌平 北京顺义
北京顺义 上海
上海 广州
广州 深圳
深圳 武汉
武汉 郑州
郑州 西安
西安 长沙
长沙 济南
济南 南京
南京 杭州
杭州 成都
成都